
От вызова к решению: как мы подключали сайт к 1С
История об интеграции с legacy-системами, экономичных решениях и быстрой разработке
Представьте ситуацию: к вам обращается клиент с задачей, которая кажется простой на первый взгляд, но требует интеграции с legacy-системой, с которой ваша команда никогда не работала. Именно так началась на с LIQUI MOLY СТО. OpenSpace Dev — digital-агентство, специализирующееся на создании современных веб-решений с умным подходом к технологиям и бюджету. Сейчас мы расскажем, как мы превратили техническую сложность в элегантное решение, создав систему просмотра истории работ для клиентов автосервиса всего за месяц.
История проекта: когда стандартная задача встречает нестандартные условия
Запрос от LIQUI MOLY СТО поступил с четкой формулировкой: создать систему, позволяющую клиентам просматривать историю своих работ по номеру телефона. На первый взгляд — типичная задача для современного digital-агентства. Однако дьявол крылся в деталях.
Все данные клиентов и заказ-нарядов хранились в системе 1С Предприятие 8.2 (с конфигурацией “Альфа Авто”). Проблема заключалась в том, что никто в нашей команде не имел опыта работы с 1С — популярной, но специфичной отечественной ERP-системой. Многие агентства в такой ситуации либо отказались бы от проекта, либо значительно увеличили бы бюджет и сроки.
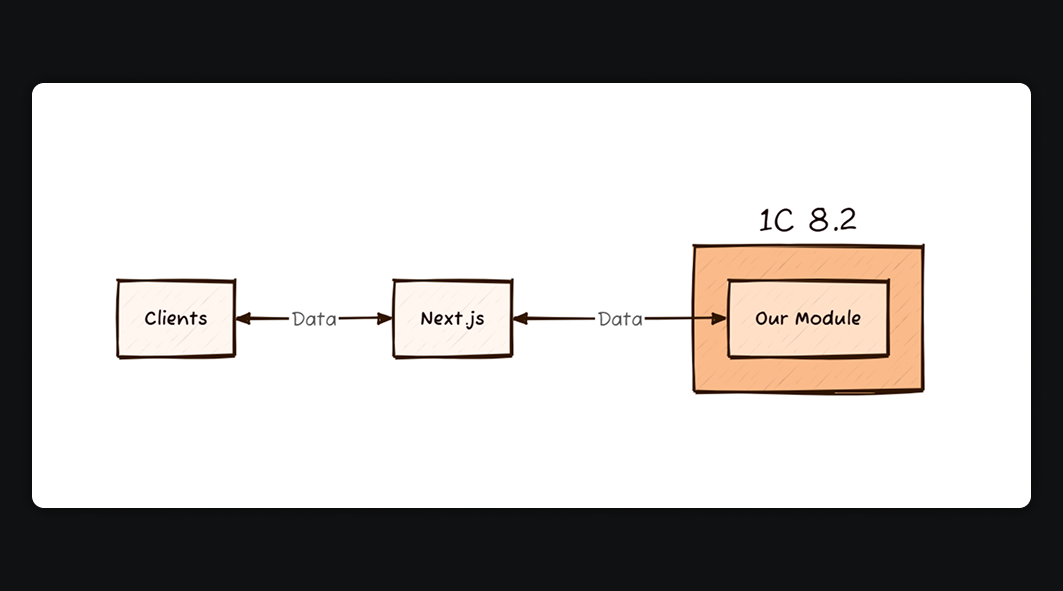
Мы выбрали третий путь — быстрое обучение и адаптацию. Изучив архитектуру 1С, мы разработали специальный модуль для существующей конфигурации, который извлекал необходимые данные через REST API. Ключевую роль в успешной интеграции с 1С сыграл местный “сисадмин” автосалона, который помог нам понять специфику системы и протестировать решение.
Ключевые аспекты реализации
Путь к интеграции с 1С: преодоление технических барьеров
Работа с 1С Предприятие 8.2 представляла несколько вызовов. Во-первых, система имеет собственную архитектуру и логику работы с данными, которая кардинально отличается от современных веб-фреймворков. Во-вторых, данные в системе хранились в формате, оптимизированном для внутренних процессов автосервиса, а не для внешнего API.
Наше решение заключалось в разработке промежуточного модуля, который:
-
Извлекал данные о клиентах и заказ-нарядах из базы 1С
-
Преобразовывал их в JSON-формат для REST API
-
Обрабатывал различные форматы номеров телефонов (“+7”, “+8”, “7” и другие вариации)

Особую сложность представляла унификация форматов телефонных номеров. Администраторы вводили номера в различных форматах, а система 1С хранила их без единого стандарта. Нам пришлось создать алгоритм нормализации, который сопоставлял все возможные варианты написания номера с записями в базе данных.
Философия минимизации затрат на поддержку проекта
В OpenSpace Dev мы фанаты “умной экономии” — создаём решения, которые не жрут бюджет на поддержку. Зачем переплачивать, если можно сделать круто и дёшево? Наша фишка в выборе технологий, где ongoing-расходы стремятся к нулю:
Наша стратегия минимизации затрат на поддержку включала:
-
Бесплатный хостинг на Vercel — никаких ежемесячных счетов!
-
Минимальные траты на SMS (всего ~30 руб./мес) для верификации номеров
-
Нет нужды в апдейтах приложений или дорогих серверах
Результат впечатляет: единственная постоянная статья расходов составляет всего ~30 рублей в месяц на SMS-сообщения для подтверждения номеров телефонов.
Почему выбрали Next.js и веб-сайт вместо мобильного приложения
Большинство клиентов LIQUI MOLY шастают по сайтам с телефонов, так зачем усложнять? Мы могли бы заморочиться с Android/iOS-приложением, но… зачем? Команда не спецы в этом, публикация в сторах — платная морока, разработка тянется месяцами, а доступ к контенту — через “скачай-установи-обнови”. Фу!
Вместо этого — разработка сайта на Next.js! Почему? Вот топ-причины:
-
Молниеносная скорость: команда знает фреймворк как свои пять пальцев, сделали за неделю!
-
Кросс-платформенность: работает на всём — от iPhone до Android
-
Бесплатное развёртывание: Vercel — наш друг, без копейки затрат
-
Мгновенный доступ: открыл браузер — и готово, без установок
-
Легкие обновления: изменили код — все видят сразу
Мы знали: клиенты будут тыкать в экран смартфонами, так что мобильный интерфейс сайта стал нашим приоритетом. Responsive design — это когда сайт “подстраивается” под любой гаджет, как хамелеон!
Результаты и выводы: месяц — и победа! 🏆
Проект взлетел за месяц: от изучения 1С до полного тестирования. Клиент в восторге — система работает гладко, с минимальными вложениями. Вот что мы достигли:
-
✅ Разработка в рекордные сроки: всего 4 недели!
-
✅ Экономия: никаких лишних трат на поддержку
-
✅ Удовлетворённость: клиенты автосервиса теперь счастливы и лояльны
-
✅ Масштаб: готово к любому наплыву пользователей
-
✅ Простота: интерфейс, который любят все
Этот кейс доказывает: интеграция с 1С и разработка сайта на Next.js могут быть быстрыми, дешёвыми и крутыми. Готовы к своему проекту? Пишите в OpenSpace Dev — превратим вашу идею в реальность!